当記事には広告が含まれていますが、記事内容は筆者の経験に基づいています。
ブログ記事を読んでいると、よく記事の見出しを目次にしてまとめているサイトがありますよね。WordPressのデフォルト機能としてはそのような機能は無い為、そのような場合には「Easy Table of Contents」などのプラグインを導入すれば良いです。
が、このサイトでも利用している有料WordPressテーマの「THE THOR(ザ・トール)」には、はじめから見出しを目次としてまとめて表示する機能が備わっているのです。そんなことを忘れてついつい「Easy Table of Contents」をインストールしてしまった私…笑。
THE THORのインストール直後は目次表示機能はOFFになっているので、それをONにする方法、記事中への組み込み方法を備忘録として残しておきます。
まずは目次表示機能をON
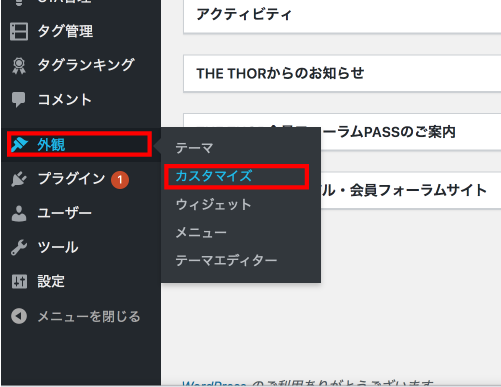
まずはWordPressの管理画面にログインし、「外観」>「カスタマイズ」と進みます。

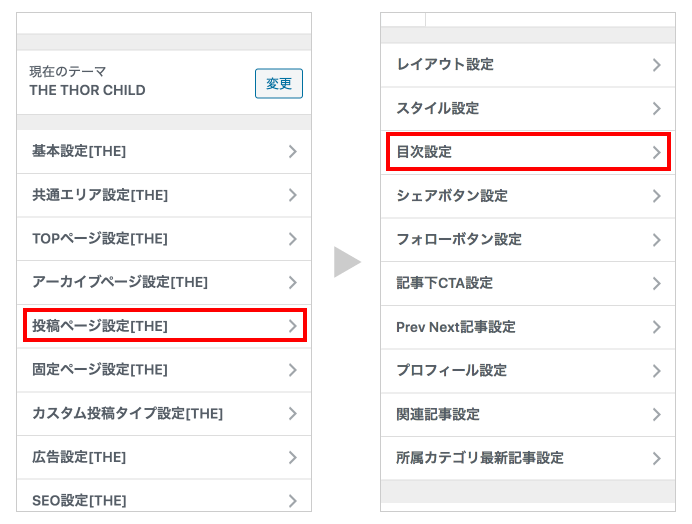
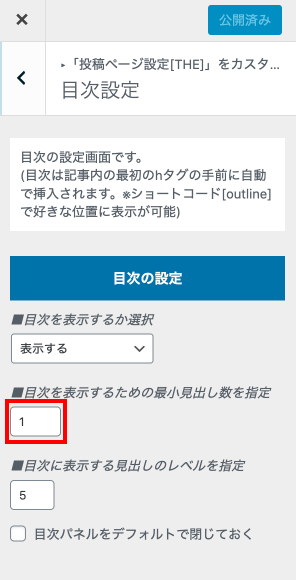
次の画面に移ったら、「投稿ページ設定[THE]」>「目次設定」と進みます。

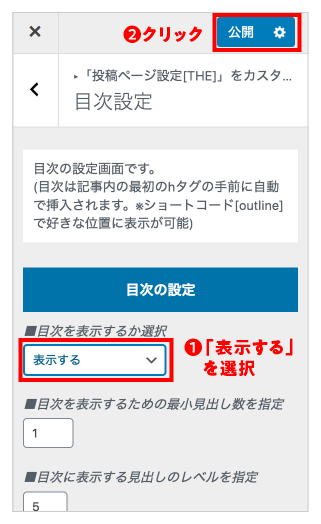
そして次のページで「目次を表示するか選択」の項目で「表示する」を選択し、「公開」をクリックします。

これでとりあえず、目次表示機能がONになります。
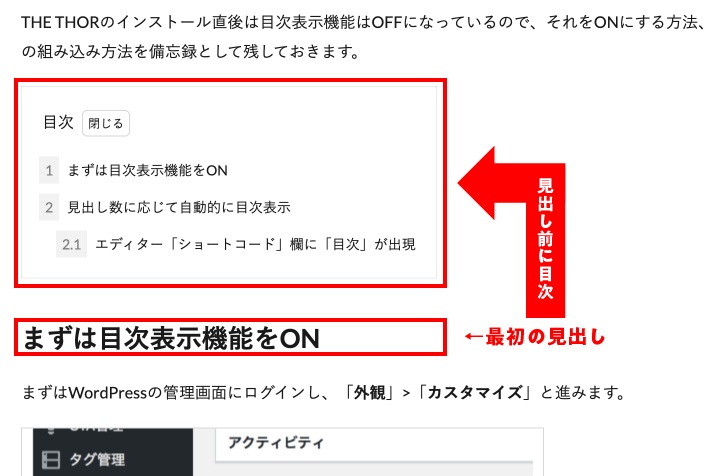
目次表示機能がONになると、下記のようになります。
- 投稿の見出し数に応じて自動的に目次表示
- 投稿編集画面のエディター「ショートコード」欄に「目次」が出現
この後、実際の組み込み方法について詳しく解説していきます。
組込方法1|見出し数に応じて自動的に目次表示
さきほどの、カスタマイズページで、「目次を表示するための最小見出し数を指定」という項目があります。

投稿の中で見出しの数がここで指定した数以上になると、投稿ページ中に目次が自動的に表示される形になります。
目次の表示位置は、最初の見出しの直前になります。

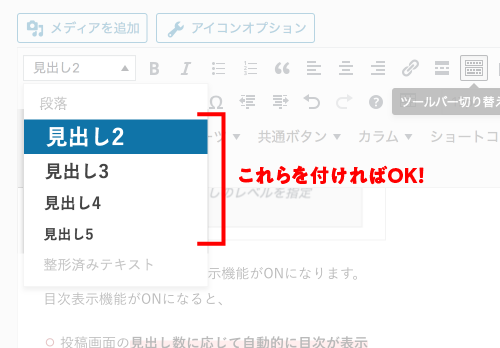
ちなみに見出しとはhtmlコードでいうところのh2タグとかh3タグとかの事を指します。
コードを書けなくてもWordPressのビジュアルエディターで「見出し2」とか「見出し3」とかを付ければ、見出しとして認識されます。

組込方法2|ショートコードで目次を表示
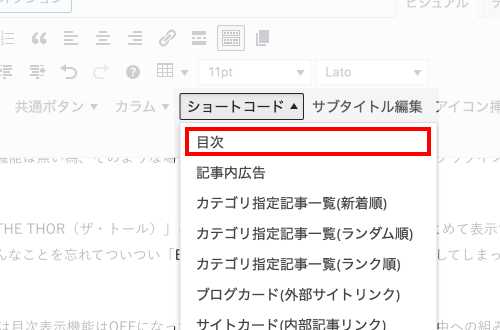
見出しの数が上述のカスタマイズで指定した数より少なくても、エディターの「ショートコード」>「目次」を利用することで目次の表示が可能です。

ちなみに、ショートコードで目次を表示する場合は、ショートコードを入れた場所に目次が表示されるので、「見出しの場所を自由に選びたい」場合は、ショートコードで目次を入れる方法をオススメします。
今回の記事は以上になります。
ここまで読んでいただき、ありがとうございました。